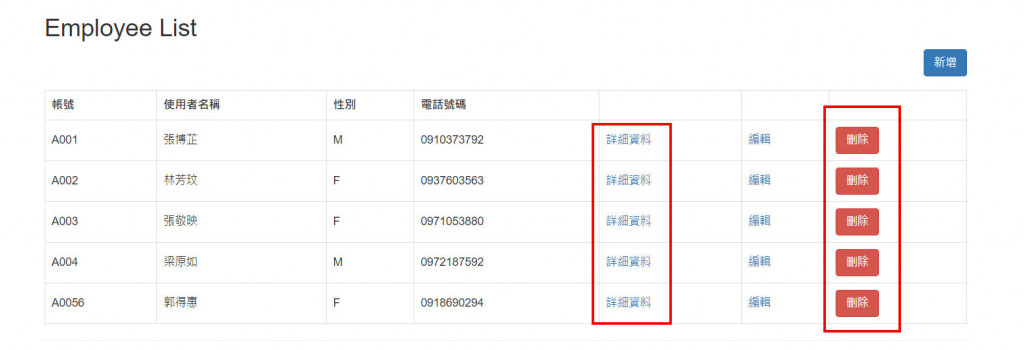
在原本的GridView 加上兩個按鈕
分別是詳細資料與刪除按鈕
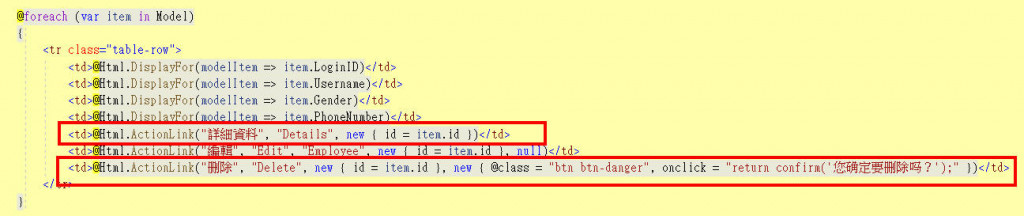
GridView 主要程式如下
@foreach (var item in Model)
{
<tr class="table-row">
<td>@Html.DisplayFor(modelItem => item.LoginID)</td>
<td>@Html.DisplayFor(modelItem => item.Username)</td>
<td>@Html.DisplayFor(modelItem => item.Gender)</td>
<td>@Html.DisplayFor(modelItem => item.PhoneNumber)</td>
<td>@Html.ActionLink("詳細資料", "Details", new { id = item.id })</td>
<td>@Html.ActionLink("編輯", "Edit", "Employee", new { id = item.id }, null)</td>
<td>@Html.ActionLink("删除", "Delete", new { id = item.id }, new { @class = "btn btn-danger", onclick = "return confirm('您确定要删除吗?');" })</td>
</tr>
}

在 Controller 加兩個方法
詳細資料用的
程式如下
public ActionResult Details(string id)
{
string sql = $"select * from Employee where id ={id}";
DBHelper db = new DBHelper();
SqlDataReader sqlDataReader = db.GetSqlDataReader(sql);
List<Employee> employee = new List<Employee>();
while (sqlDataReader.Read())
{
employee.Add(new Employee
{
id = sqlDataReader.GetInt32(0),
LoginID = sqlDataReader.GetString(1),
Username = sqlDataReader.GetString(2),
Gender = sqlDataReader.GetString(3),
PhoneNumber = sqlDataReader.GetString(4)
});
}
sqlDataReader.Close();
return View(employee.FirstOrDefault());
}
刪除資料功能
程式碼如下:
public ActionResult Delete(string id)
{
string sql = $"Delete From Employee where id={id}";
DBHelper db = new DBHelper();
db.ExecuteNonQuery(sql);
return RedirectToAction("Index", new { success = true });
}
程式說明如下:
public ActionResult Delete(string id):這個方法是一個公開的ActionResult,它接受一個名為id的字串參數
return RedirectToAction("Index", new { success = true });:如果刪除操作成功,它將重定向到Index動作,通常是顯示資料表的主頁。
此處傳遞了一個名為success的參數,值為True。
這可以用於顯示刪除操作是否成功。當成功時,頁面將顯示刪除成功的訊息,根據前面的回答中提供的JavaScript訊息。
在 cshtml 加一段程式顯示刪除完成訊息
<script>
if (window.location.href.includes("?success=True")) {
alert("刪除成功!");
}
</script>
顯示詳細資料畫面如下

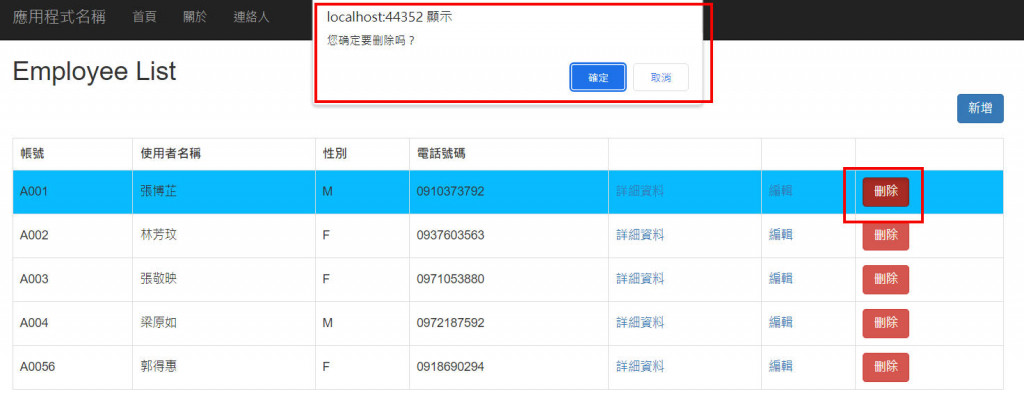
刪除畫面如下
刪除成功後回到列表
已刪除選擇的資料
